고정 헤더 영역
상세 컨텐츠
본문
HTML, CSS, JS, JAVA 파일 등이 수정되면 자동으로 웹페이지에서 변경내용을 표시하기
Intellij 환경: Community Editon 2021.2.2

1. DevTools 의존성 주입
2. IntelliJ Registry 활성화
3. Compiler Build 자동화 활성화
4. Chrome에서 LiveReload 설치
5. application.properties 설정
6. 컴파일 시 Live Reload Server 정보 확인
7. 웹페이지 확인
1. DevTools 의존성 주입
설정 File: {프로젝트 루트}/build.gradle
이하와 같이 org.springframework.boot:spring-boot-devtools의 의존성을 추가합니다.
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-data-jpa:2.5.5'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf:2.5.5'
implementation 'org.springframework.boot:spring-boot-starter-web:2.5.5'
compileOnly 'org.projectlombok:lombok:1.18.20'
runtimeOnly 'org.postgresql:postgresql:42.2.24.jre7'
annotationProcessor 'org.projectlombok:lombok:1.18.20'
providedRuntime 'org.springframework.boot:spring-boot-starter-tomcat:2.5.5'
testImplementation 'org.springframework.boot:spring-boot-starter-test:2.5.5'
runtimeOnly 'org.webjars:AdminLTE:3.1.0'
runtimeOnly 'org.webjars:bootstrap:5.1.1'
developmentOnly('org.springframework.boot:spring-boot-devtools:2.5.5')
}2. IntelliJ Registry 활성화
이전 버전의 설정(Ctrl+Shift+A): compiler.automake.allow.when.app.running
IntelliJ IDEA 2021.2.2 (Community Edition)의 설정
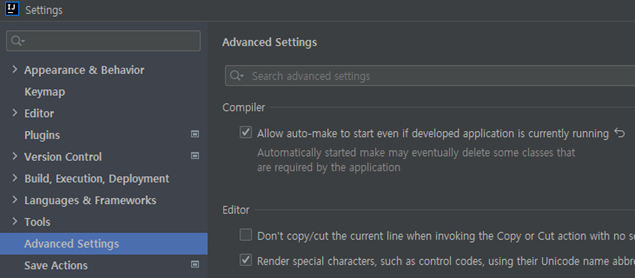
File > Settings(Ctrl+Alt+S) > Advanced Settings
Compiler
Allow auto-make to start even if developed application is currently running
Automatically started make may eventually delete some classes that are required by the application

3. Compiler Build 자동화 활성화
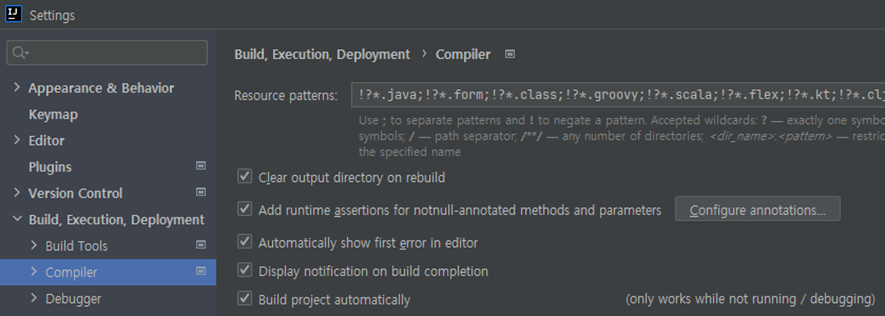
File > Settings(Ctrl+Alt+S) > Build, Execution, Deployment > Compiler
Build project automatically
(only works while not running/debugging)으로 되어 있으나 JAVA 파일을 변경하면 자동으로
빌드가 된다. 그러나 html 파일을 수정한 경우는 자동 빌드가 되지 않기에 파일을 수정하고
다시 빌드(Ctrl+F9)해야 한다.

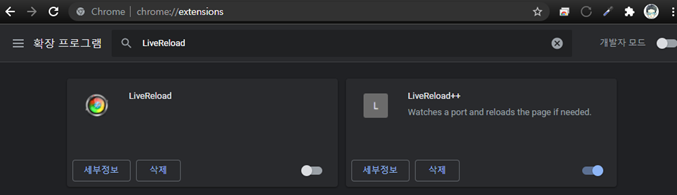
4. Chrome에서 LiveReload 설치
Chrome의 확장 프로그램 검색에서 LiveReload를 검색하면 두 개가 검색되는 데, LiveReload++를 이용한다.
LiveReload의 경우 “Cannot download livereload.js”라는 에러가 발생한다.
LiveReload를 활성화하기 위해서는 툴바에서 클릭한다.

크롬의 우상단에 표시되는 원을 클릭하여 LiveReload 서버를 통해서 데이터를 취득한다.

5. application.properties 설정
#live reload
spring.devtools.livereload.enabled=true
#spring.devtools.restart.enabled=true
#spring.thymeleaf.cache=false #thymeleaf용 케쉬 여부(설정하지 않아도 되는 것 같다)6. 컴파일 시 Live Reload Server 정보 확인
11:22 INFO o.s.b.d.a.OptionalLiveReloadServer - LiveReload server is running on port 35729
11:22 INFO o.a.coyote.http11.Http11NioProtocol - Starting ProtocolHandler ["http-nio-8080"]
11:22 INFO o.s.b.w.e.tomcat.TomcatWebServer - Tomcat started on port(s): 8080 (http) with context path ‘’
크롬의 LiveReload++는 SpringBoot에서 기동되는 LiveReload server와 통신을 한다.
7. 웹페이지 확인
HTML 파일을 수정하고 다시 컴파일한다. “Build project automatically”가 지원되지 않을 경우는 Build Project: Ctrl+F9 또는 Rebuild/Recompile:Ctrl+Shift+F9를 이용한다.
JAVA 파일을 수정하면 자동으로 빌드가 이루어진다.
'JAVA' 카테고리의 다른 글
| [Thymeleaf] template might not exist or might not be accessible by any of the configured Template Resolvers (0) | 2021.11.19 |
|---|---|
| [intellij] compiler.automake.allow.when.app.running (liveReload 설정 시) (0) | 2021.10.08 |
| [intellij] springboot bootrun 정지 시키기 (1) | 2021.10.08 |
| [intellij] @SpringBootTest 인식 불가 문제 (0) | 2021.10.08 |
| [intellij] 선택 영역에서 치환 Ctrl + Shift + R (0) | 2021.10.06 |





댓글 영역